Table module
This module adds multiple features in the form of multiple modules :
Vertical loop table (for docx only) : Loop over table columns with the following syntax :
{:vt#users} {:vt/users}Full Table (for docx only) : Create a table from scratch with following syntax :
{:table table1}Grid Table (for docx only) : Create a table by copying a cell over and over with following syntax :
{:#grid user}Pptx grid table (for pptx only) : Create a table by copying a cell over and over together with the slides module with following syntax :
{:companies}{:#1} {:#2}Merge Cells (for docx and pptx) : Merge cells that are adjacent vertically into a single cell by using the following syntax :
{:merge-cells-col 1},where 1 is the column number, starting from 1.
Vertical Loop Table
The Vertical Loop module supports only docx and pptx files (pptx since v3.25.0).
(For xlsx files, you can use the xlsx horizontal loop feature).
To use the vertical-loop-table, you can start from following code sample :
const TableModule = require("docxtemplater-table-module");
const doc = new Docxtemplater(zip, {
modules: [new TableModule.Vertical()],
});
doc.render(data);
To create a vertical loop table, use following tags :
{:vt#users}for the start of the loop{:vt/users}for the end.
| Table | {:vt#users} |
|---|---|
| Name | {name} |
| Age | {age} |
| Address | {address}{:vt/users} |
This will create a column for each user in the users array.
It will drop the column if users is false or empty.
It is also possible to conditionally show or hide a given column in a table using this tag, and using a boolean as the value for that tag.
When using a vertical table, the width of the full table will remain the same, meaning that the columns added will be more narrow if there are more columns.
It is possible to change the behavior and to auto resize the table so that the added columns keep the same width as the width from the template, by using the autoResizeTable option and set it to true :
const TableModule = require("docxtemplater-table-module");
const doc = new Docxtemplater(zip, {
modules: [
new TableModule.Vertical({
autoResizeTable: true,
}),
],
});
doc.render(data);
This way, the table width might shrink (if removing a column), or grow (if adding many columns).
Full Table
The Full Table module supports only docx documents.
Usage
Your docx should contain the text: {:table table1}. You can find a working sample at ./sample.js
Usage (nodejs)
const TableModule = require("docxtemplater-table-module");
const doc = new Docxtemplater(zip, {
modules: [new TableModule.Full()],
});
doc.render(/* data */);
Usage (browser)
In the browser, this shows how to create a table :
<html>
<script src="node_modules/docxtemplater/build/docxtemplater.js"></script>
<script src="node_modules/pizzip/dist/pizzip.js"></script>
<script src="node_modules/pizzip/vendor/FileSaver.js"></script>
<script src="node_modules/pizzip/dist/pizzip-utils.js"></script>
<script src="build/table-module.js"></script>
<script>
const docxType =
"application/vnd.openxmlformats-officedocument.wordprocessingml.document";
PizZipUtils.getBinaryContent(
"examples/table-example.docx",
function (error, content) {
if (error) {
console.error(error);
return;
}
const zip = new PizZip(content);
const doc = new docxtemplater(zip, {
modules: [new DocxtemplaterTableModule()],
});
doc.render(/* data */);
const out = doc.getZip().generate({
type: "blob",
mimeType: docxType,
});
saveAs(out, "generated.docx");
}
);
</script>
</html>
Options
Following units are used :
- Pixels (
px), where75pixels = 1inch = 2.54cm - Dxa (
dxa), where1440dxa = 1inch = 2.54cm
When creating the table, you have multiple options :
data: Example :data: [ ["A1", "lorem"], ["B1", "lorem"], ["C1", "lorem"], ]This option defines the data of the table.
fixedColumns: Example :[null, "Example 1", null, "Example 2"], this option defines the columns that should take the whole height of the table.widths: [unit:px or percentage] Example :[100, 150, 320, 100], this option defines the width of each column. If the width is set in percentages (example :widths: ["50%", "50%"]), then the width of each cell will be calculated by taking the width of the current page and using that percentage.totalWidth: [unit:px or percentage] Example :300This option cannot be used together withwidths. if you use totalWidth, the width of each cell will be the totalWidth divided by the number of columns. For example, you can set totalWidth to700and have 2 columns of each width 350. It is also possible to set a width as a percentage with a string (for example :totalWidth: "80%". When using percentages, the current page layout will be taken into account, to have the table width depend on the page layout.height: [unit:px or percentage] This option defines the height of each cell. If the height is set in percentages (example :height: "33%", then, the height will be a percentage of the current page height.heightRule: ["exact" or "atLeast"] : Specifies how table row height behaves. Use "exact" for a fixed height, hiding excess text, or "atLeast" to allow row height to increase automatically when there's a lot of text in a cell.header: Example ["Source", "Hazard", "Handling", "Protection"] : This option defines the header of the table (in bold).subheader: Example ["The source", "The Hazard", "The Handling", "The Protection"] : This option defines the subheader of the table (in italic).pageBreakBetween: [true or false, default true] Whether to insert a pagebreak between each of the generated tables.finalPageBreak: [true or false, default false] Whether to insert a final page break after the last generated table.indent: [unit:dxa] Example :150, this option defines the indentation of the table, ie the indentation to be added before the leading edge of the table. It can also be used with a negative value, to make the table take more space than the page-margins allowborder: Example : { type: "all", size: 5, color: "000000"} : This option defines the borders that are around each cell.cellMargin: [unit:dxa] Example :{left: 250, top: 100, right: 250, bottom: 0}: This option defines the margins in each cell (it controls the<w:tblCellMar>tag).chunkSize: Example : 6 : This option defines the number of rows after which to break the table into multiple tables.spacingAfter: [unit:dxa] Example : 100 : This option defines the amount of space after each paragraph.style: This option allows to restyle the table, for example the shades and the textAlign properties.
You can also have dynamic chunkSize, for example:
const doc = new Docxtemplater(zip, {
modules: [
new TableModule.Full({
chunkSize: {
type: "dynamic",
size: { min: 7000, max: 8100 },
},
}),
],
});
doc.render();
This means that the height of the table will never exceed 8100 (the max). If the table exceeds the min, the next line will be in a new table. The unit is an internal word unit.
You can change the shade of the header, subheaders, or normal cells using the style option like this :
doc.render({
table: {
data: [
[
"1",
"John",
"Foobar",
"3374 Olen Thomas Drive Frisco Texas 75034",
],
[
"2",
"Mary",
"Foobaz",
"352 Illinois Avenue Yamhill Oregon(OR) 97148",
],
],
size: [2, 4], // means 2 lines, 4 columns
widths: [175, 175, 175, 175], // The widths of each column
height: 200, // The height of each column
header: ["Index", "Name", "Title", "Description"],
style: {
header: {
shade: "DDDD33",
textAlign: "left",
},
normal: {
shade: "E0E0E0",
textAlign: "right",
},
},
},
});
Style
It is possible to change the following styles :
The background-color:
doc.render({ table: { style: { header: { shade: "DDDD33", }, }, }, });The text alignment (left,right,center)
doc.render({ table: { style: { header: { textAlign: "right", }, }, }, });The vertical alignment (top,bottom,center)
doc.render({ table: { style: { header: { verticalAlign: "right", }, }, }, });The runProperties (bold, italic, underline, font sizes, …)
doc.render({ table: { style: { header: { runProperties: '<w:sz w:val="42"/><w:u w:val="single"/><w:b/><w:i/>', }, }, }, });
Borders
Borders can use following syntax :
To set the borders on each direction :
doc.render({
table: {
border: { type: "all", size: 5, color: "000000" },
data: [
["1", "John"],
["2", "Mary"],
],
size: [2, 2],
widths: [175, 175],
height: 200,
},
});
To set the border only on the left :
doc.render({
table: {
border: {
left: {
val: "triple",
size: 10,
color: "00FF00",
},
},
data: [
["1", "John"],
["2", "Mary"],
],
size: [2, 2],
widths: [175, 175],
height: 200,
},
});
To set the border only on the inner cells :
doc.render({
table: {
border: { type: "inner", size: 5, color: "000000" },
data: [
["1", "John"],
["2", "Mary"],
],
size: [2, 2],
widths: [175, 175],
height: 200,
},
});
In the same way, it is possible to set the border for "outer" borders only using type: "border".
It is possible to specify that no borders should be shown like this :
doc.render({
table: {
border: "none",
data: [
["1", "John"],
["2", "Mary"],
],
size: [2, 2],
widths: [175, 175],
height: 200,
},
});
Global Options
It is possible to have global options for all tables created in the document, for example, to have all tables center-aligned :
const options = { align: "center" };
const doc = new Docxtemplater(zip, {
modules: [new TableModule.Full(options)],
});
doc.render(data);
If options is an object, it will be merged with the default options.
It is also possible to pass a function here which gets the default options as an argument, and returns the used options.
For example, to remove the default spacingAfter of 200, you can write
const doc = new Docxtemplater(zip, {
modules: [
new TableModule.Full((defaultOptions) => {
console.log("defaultOptions", defaultOptions);
return {};
}),
],
});
doc.render(data);
Adding HTML inside a table
It is possible to include HTML inside each table, by using the following code :
const TableModule = require("docxtemplater-table-module");
const HtmlModule = require("docxtemplater-html-module");
const doc = new Docxtemplater(zip, {
modules: [
new HtmlModule(),
new TableModule.Full({ html: true }),
],
});
doc.render({
header: ["Header1", "Header2"],
data: [
["<p><strong>Strong</strong> Text</p>", "Good"],
["<p><u>Underline</u> Text</p>", "Good"],
["<p><span style='color:#f00'>Red</u> Text</p>", "Good"],
],
});
Adding images inside a table
With the HTMLModule and the image module, it is also possible to include images within your tables, for example :
const TableModule = require("docxtemplater-table-module");
const HtmlModule = require("docxtemplater-html-module");
const ImageModule = require("docxtemplater-image-module");
const base64PNGImage =
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAIAAAACUFjqAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH4QIJBywfp3IOswAAAB1pVFh0Q29tbWVudAAAAAAAQ3JlYXRlZCB3aXRoIEdJTVBkLmUHAAAAkUlEQVQY052PMQqDQBREZ1f/d1kUm3SxkeAF/FdIjpOcw2vpKcRWCwsRPMFPsaIQSIoMr5pXDGNUFd9j8TOn7kRW71fvO5HTq6qqtnWtzh20IqE3YXtL0zyKwAROQLQ5l/c9gHjfKK6wMZjADE6s49Dver4/smEAc2CuqgwAYI5jU9NcxhHEy60sni986H9+vwG1yDHfK1jitgAAAABJRU5ErkJggg==";
const doc = new Docxtemplater(zip, {
modules: [
new HtmlModule({
img: {
Module: ImageModule,
},
}),
new TableModule.Full({ html: true }),
],
});
doc.renderAsync({
table1: {
widths: [200, 150, 100],
chunkSize: 6,
data: [
[
"<p>Hello</p><p>black</p>",
`<img src="${base64PNGImage}" width="50" height="50" alt="">`,
],
],
},
}).then(function () {
// console.log("Finished rendering");
});
Styling individual cells
It is possible to style individual cells (set border, textAlign, runProperties), like this :
const doc = new Docxtemplater(zip, {
modules: [new TableModule.Full()],
});
doc.render({
table: {
data: [
[
{
text: "John",
style: {
runProperties:
'<w:sz w:val="62"/><w:i/><w:b/>',
textAlign: "right",
},
},
{ text: "Foobar" },
],
],
size: [2, 4], // means 2 lines, 4 columns
widths: [175, 175, 175, 175], // The widths of each column
height: 200, // The height of each column
header: ["Index", "Name", "Title", "Description"],
},
});
Note that border is part of the cell itself, while textAlign and runProperties are part of the style object.
Creating multiple paragraphs inside a cell
By using the paragraphs key, you can create multiple paragraphs on a given cell.
const doc = new Docxtemplater(zip, {
modules: [new TableModule.Full()],
});
doc.render({
table: {
data: [
[
{
paragraphs: [
{
text: "John",
style: {
runProperties:
'<w:szCs w:val="62"/><w:sz w:val="62"/><w:i/><w:b/>',
textAlign: "right",
},
},
{
text: "Doe",
style: {
runProperties:
'<w:szCs w:val="30"/><w:sz w:val="30"/>',
textAlign: "left",
},
},
],
},
{ text: "Foobar" },
],
],
size: [2, 4], // means 2 lines, 4 columns
widths: [175, 175, 175, 175], // The widths of each column
height: 200, // The height of each column
header: ["Index", "Name", "Title", "Description"],
},
});
Merging multiple cells
It is possible to create a cell that spans multiple columns with the FullTable Module, like this :
const doc = new Docxtemplater(zip, {
modules: [new TableModule.Full()],
});
doc.render({
table: {
data: [
[
{ colspan: 2, text: "John" },
{ colspan: 2, text: "Foobar" },
],
[
"2",
"Mary",
"Foobaz",
"352 Illinois Avenue Yamhill Oregon(OR) 97148",
],
],
size: [2, 4], // means 2 lines, 4 columns
widths: [175, 175, 175, 175], // The widths of each column
height: 200, // The height of each column
header: ["Index", "Name", "Title", "Description"],
},
});
Grid Layout
The Grid Table module supports only docx documents. There also is a specific module documented below for pptx documents.
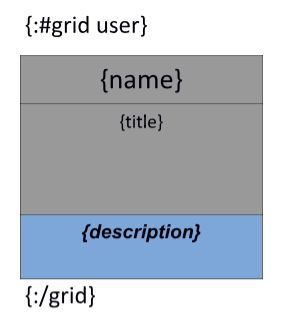
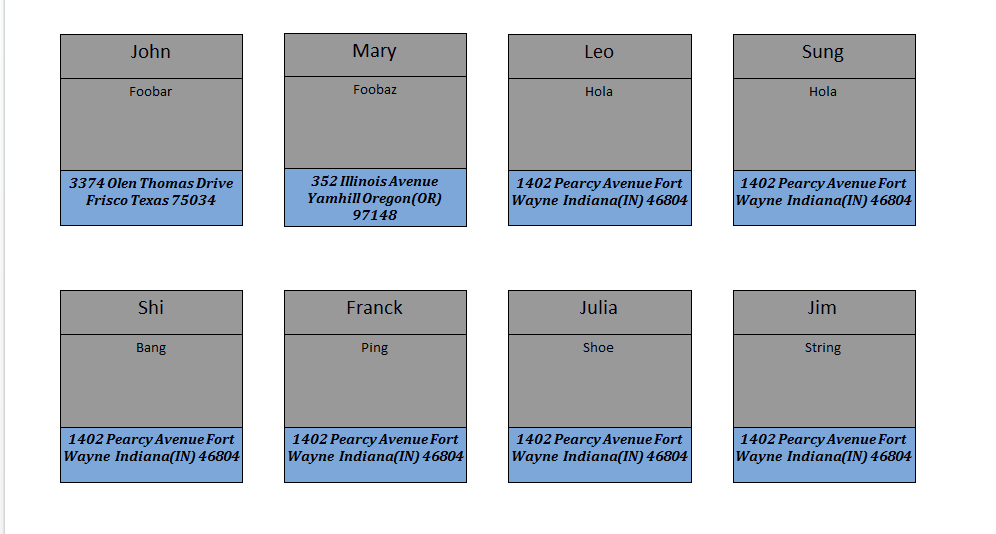
It is possible to create a grid layout like this :

Which will be rendered like this :

In your code, do the following
const TableModule = require("docxtemplater-table-module");
const doc = new Docxtemplater(zip, {
modules: [new TableModule.Grid()],
});
doc.render({
user: {
size: [2, 4], // means 2 lines, 4 columns
widths: [175, 175, 175, 175], // The widths of each column
height: 200, // The height of each column
data: [
{
index: 1,
name: "John",
title: "Foobar",
description:
"3374 Olen Thomas Drive Frisco Texas 75034",
},
{
index: 2,
name: "Mary",
title: "Foobaz",
description:
"352 Illinois Avenue Yamhill Oregon(OR) 97148",
},
/* ... */
],
},
});
PPTX Grid Layout - loop over multiple slides
The Pptx Grid Table module supports only pptx documents.
If you also have access to the slides module version 3.2.0 or above, you can also have PPTX Grid Layout support.
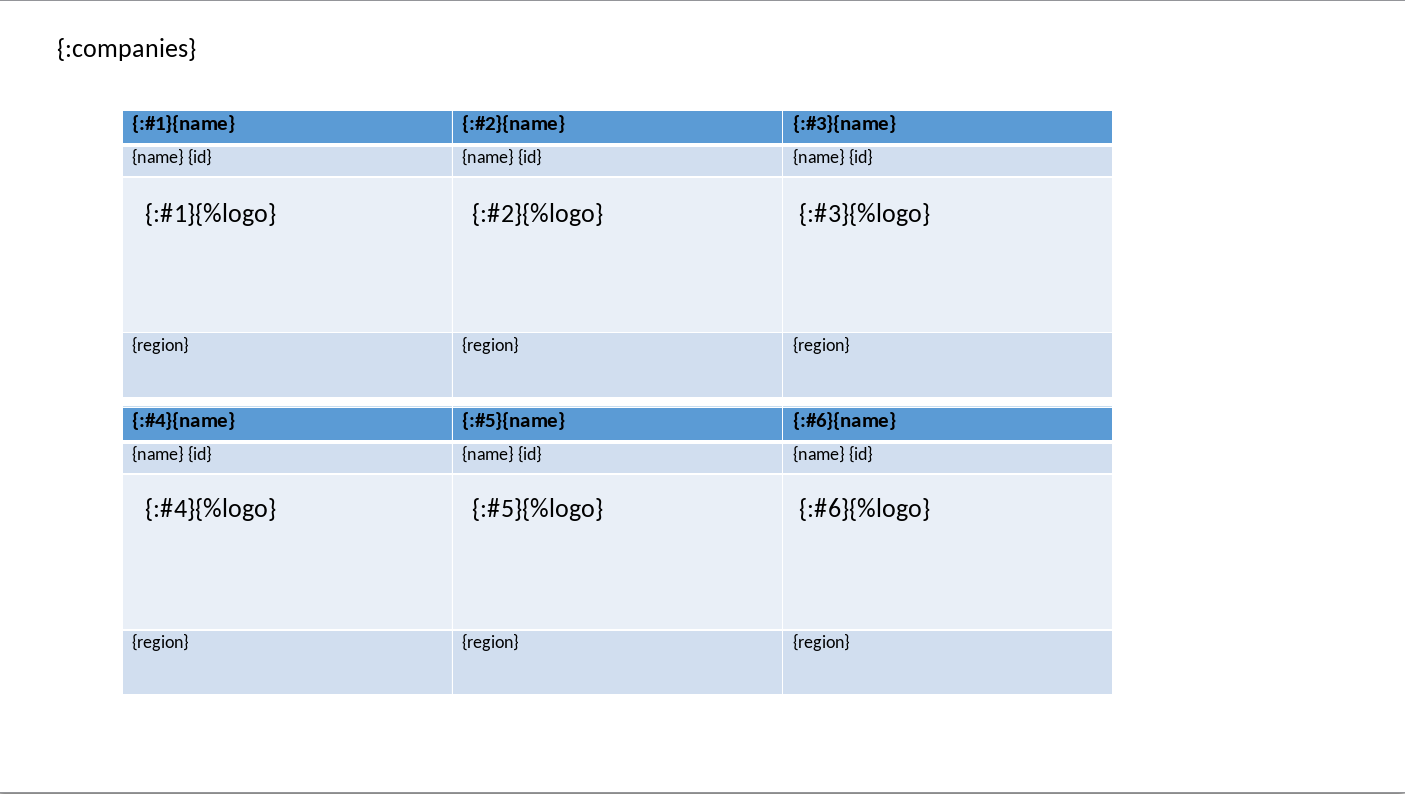
You can generate multiple "slides" in a grid layout with following template :

companies is an array of objects representing each company.
It will generate output similar to this :

In your code, do the following
const TableModule = require("docxtemplater-table-module");
const SlidesModule = require("docxtemplater-slides-module");
const ImageModule = require("docxtemplater-image-module");
const imageOptions = {
/* getImage, getSize */
};
const doc = new Docxtemplater(zip, {
modules: [
new TableModule.GridPptx(),
new SlidesModule(),
new ImageModule(imageOptions),
],
});
doc.render({
companies: [
{
name: "first company",
id: "first id",
logo: "2",
region: "france",
},
{
name: "second company",
id: "second",
region: "germany",
},
{
name: "third",
id: "third id",
logo: "4",
region: "russia",
},
{
name: "fourth",
id: "fourth id",
region: "italy",
},
],
});
PPTX Grid Layout - loop on single slide
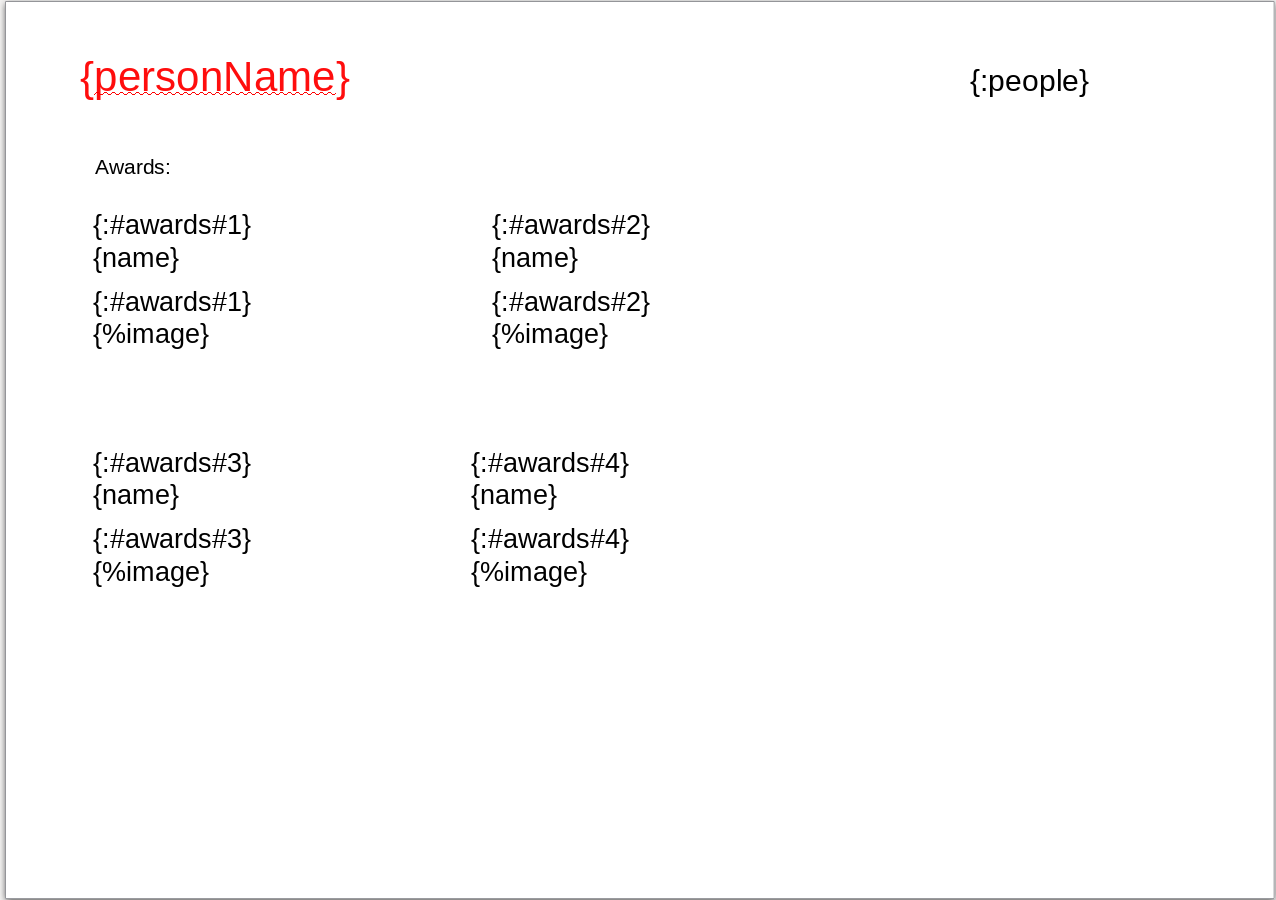
It is also possible to use the Grid Layout on some named data, for example :

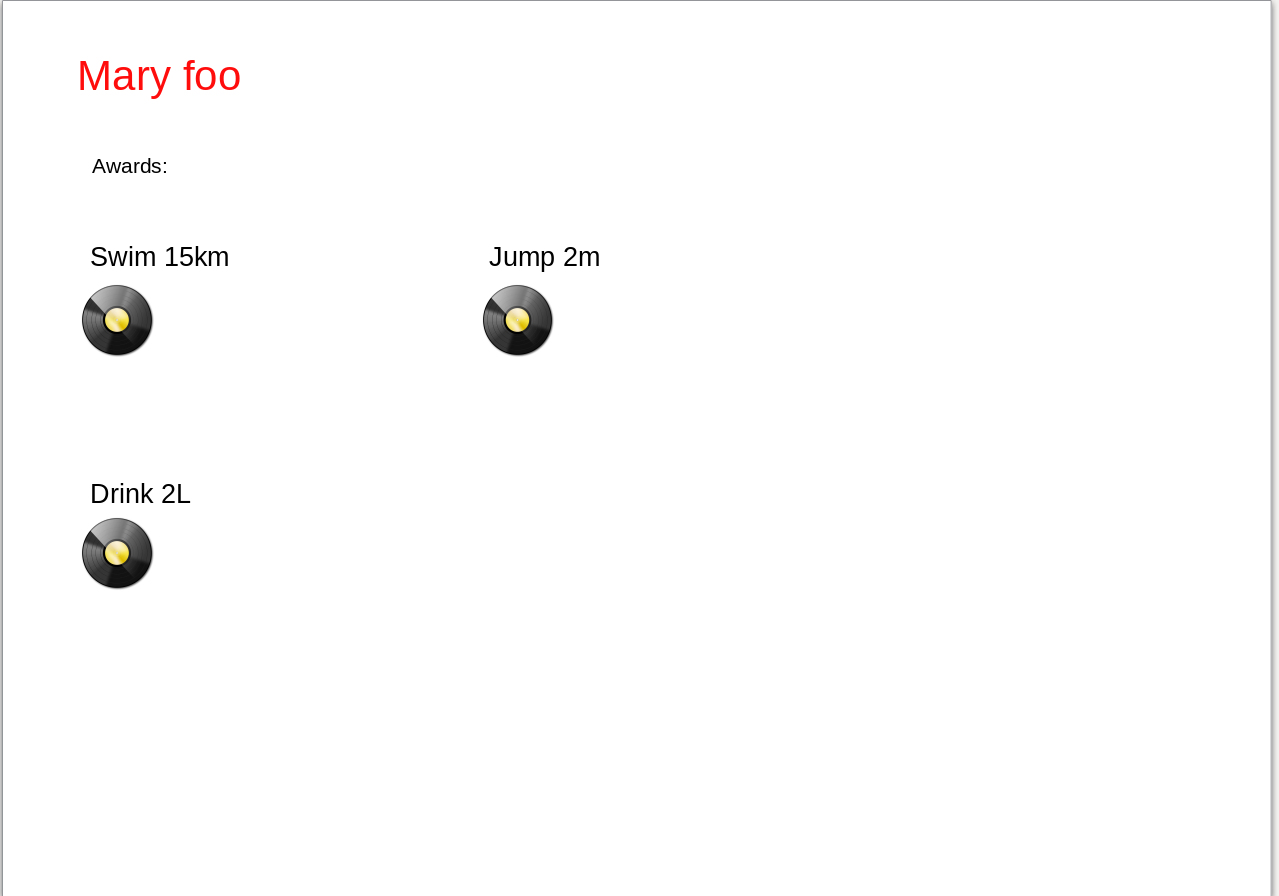
will render :

with following data :
{
"people": [
{
"personName": "Mary foo",
"awards": [
{
"name": "Swim 15km",
"image": "disc.png"
},
{
"name": "Jump 2m",
"image": "disc.png"
},
{
"name": "Drink 2L",
"image": "disc.png"
}
]
}
]
}
Merge cells vertically
The Merge Cells module supports docx and pptx documents.
It is possible to merge adjacent cells that have the same value.
In your code, do :
const TableModule = require("docxtemplater-table-module");
const doc = new Docxtemplater(zip, {
modules: [new TableModule.Merge()],
});
doc.render(data);
The syntax for that is : {:merge-cells-col 1}, that should be placed inside a table, which means that in the first column, all adjacent cells that have the same content should be merged together.
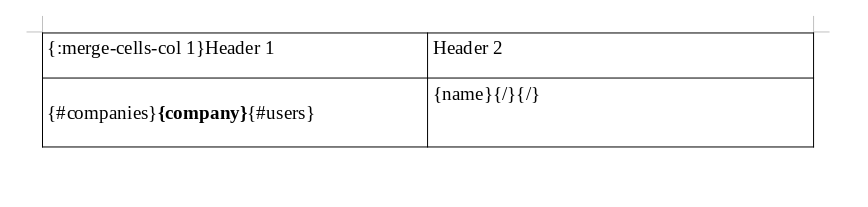
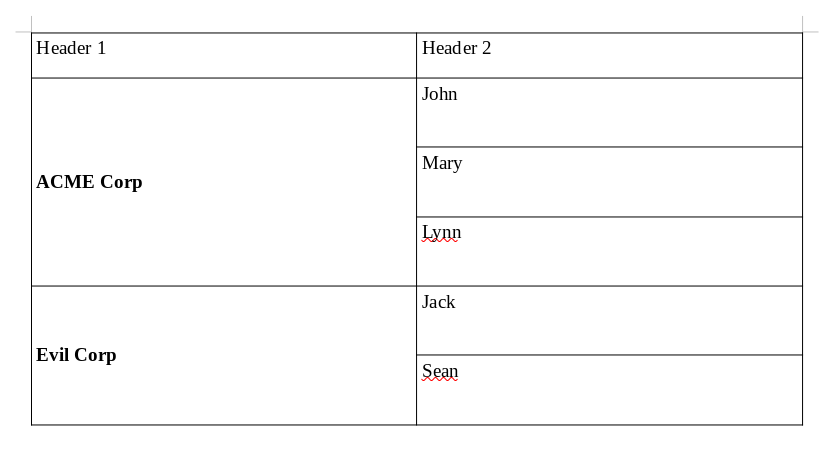
For example :

will render :

When using the merge-cells-col tag, you specify on which columns you want the cells to be merged when they are identical. In this sample, it is just for column 1, but you could also write : {:merge-cells-col 1,2,4} to merge cells in column 1, 2 or 4
Merge Cells Horizontally
Since version 3.18.0, it is possible to merge adjacent table cells horizontally when they contain the same text.
This feature applies to the entire table and can be enabled as follows:
const TableModule = require("docxtemplater-table-module");
const doc = new Docxtemplater(zip, {
modules: [new TableModule.Merge()],
});
doc.render(data);
To activate this behavior, use the tag: {:merge-cells-row}
This tag must be placed inside a table. When used, any adjacent cells (in the same row) that have identical content will be automatically merged.
Merging Cells on Specific Rows Only
Since version 3.28.0, you can limit {:merge-cells-row} to specific rows—for example, only the header row or the last row.
You can do this using the following syntax:
{:merge-cells-row 1}— applies merging only to the first row (typically the header).{:merge-cells-row 1,2}— applies merging to the first and second rows.{:merge-cells-row -1}— applies merging only to the last row.
CHANGELOG
3.28.0
Add support for specifying the row number for {:merge-cells-row 1}
3.27.0
When using {:merge-cells-col 1} and col 1 contains images generated by the image module (for example with {%logo}), the cells in the output document are now correctly merged.
3.26.5
Show specific error if using { html: true } and forgetting to add the HTMLModule.
The HTMLModule is always required if you want to use the { html : true } setting.
3.26.4
This version requires docxtemplater@3.63.0
Fix following stacktrace when using a header or footer that contains a table which has widths in percent unit :
at collectCellsDimensions (get-dimensions.js)
at Object.collect (get-dimensions.js)
at HtmlModule.preparse (index.js)
at preparse (parser.js)
3.26.3
Use new internal xmlContentTypes API (requires docxtemplater 3.55.1 or higher)
3.26.2
Fix issue when using a table with "pct" unit (this is not common).
In previous versions, the containerWidth would be calculated wrongly (using the default "dxa" unit, causing tables generated inside tables to be shown smaller than they really should be).
3.26.1
Add typescript typing for Table Data type for FullTable module.
You can now write :
import Docxtemplater, { DXT } from "docxtemplater";
import TableModule from "docxtemplater-table-module";
const tableData: TableModule.DocxTable = {
data: [["lorem", "ipsum", "dolor", "sit"]],
widths: [100, 150, 320, 100],
header: ["Source", "Hazard", "Handling", "Protection"],
subheader: [
"The source",
"The Hazard",
"The Handling",
"The Protection",
],
chunkSize: 6,
};
const tableModule: DXT.Module = new TableModule.Full({});
const doc = new Docxtemplater(zip, {
modules: [],
});
doc.render({
table: tableData,
});
3.26.0
Add option autoResizeTable for Vertical table module.
3.25.0
Add pptx support for vertical table module.
3.24.0
Make it possible to set border: "none" on element inside a fulltable. Previously this would not work.
Also allow to set a specific border to "none", for example :
const tableData = {
border: { type: "all", size: 5, color: "000000" },
data: [
[
{
text: "Dolor",
border: {
right: "none",
},
// or : border: "none" to set all borders to none
},
{
text: "Sit",
border: {
left: "none",
},
// or : border: "none" to set all borders to none
},
],
],
};
const doc = new Docxtemplater(zip);
doc.render({ table: tableData });
3.23.1
The module (FullTableModule) would fail if the data passed was an empty array.
The following would trigger an error :
const tableModule = new TableModule.Full({});
const doc = new Docxtemplater(zip, {
modules: [tableModule],
});
const data = {
table1: {
data: [],
},
};
doc.render(data);
The table will now simply not be created in this case now.
The error was :
at tableCreator (es6/table-creator.js:672:20)
at TableModule.render (es6/full-table.js:280:19)
at moduleRender (node_modules/docxtemplater/js/render.js:11:30)
at node_modules/docxtemplater/js/render.js:31:24
at render (node_modules/docxtemplater/js/render.js:26:24)
at XmlTemplater.render (node_modules/docxtemplater/js/xml-templater.js:218:22)
at node_modules/docxtemplater/js/docxtemplater.js:454:21
at Docxtemplater.render (node_modules/docxtemplater/js/docxtemplater.js:448:32)
3.23.0
Make it possible to create a cell with multiple paragraphs.
const tableModule = new TableModule.Full({
border: {
left: {
val: "triple",
size: 10,
themeColor: "accent1",
},
},
});
const doc = new Docxtemplater(zip, {
modules: [tableModule],
});
const cell1 = {
paragraphs: [
{
text: "First part right",
style: {
textAlign: "right",
runProperties: "<w:i/>",
},
},
{
text: "Other part Left",
style: {
textAlign: "left",
runProperties:
'<w:sz w:val="22"/><w:u w:val="single"/>',
},
},
],
};
const data = {
table1: {
data: [[cell1, cell1, cell1]],
widths: [100, 150, 320],
header: ["X", "Y", "Z"],
chunkSize: 6,
},
};
doc.render(data);
3.22.4
Bugfix to be able to overwrite the font-size of the cell, even if the text already has a specific font-size.
3.22.3
Bugfix when having an HTML tag in the same line as a {:vt/loop1} tag in the same line as an HTML tag, the following error would appear :
This issue is now fixed
3.22.2
Make it possible to use prefix from the constructor
3.22.1
Add typescript typings to be able to change the module prefix
3.22.0
Add containerType key to each part, which contains one of the following string :
- if the container is a textbox, "textbox"
- if the container is a table cell, "table-cell"
- if the container is a picture, "picture"
- if the container is a page, "page"
Correctly calculate the width of each table cell, even when using colGrid and when having merged cells.
3.21.1
When using the vertical-table module, bugfix issue where the nullGetter was incorrectly called in all cases.
3.21.0
For the table module and table grid module :
Add support for percentages in
widthsandheightAdd support for
pageBreakBetween: false
3.20.2
Upgrade module to use NodeNext moduleResolution setting. See explanation here
3.20.1
Use new resolvedId API => requires docxtemplater@3.43.0
3.20.0
Allow to set "inner" border or "outer" border only.
Bugfix for async mode with grid module if value is empty.
Previously, the error message was :
%ERROR TypeError: Cannot read properties of null (reading 'data')
Now, the grid will no more be shown.
3.19.10
Bugfix when using a document that has a <w:tblGridChange> (tracked change for table width).
The document would become corrupted.
Now it will work correctly.
3.19.9
When using the inspectModule to getAllTags, avoid showing "undefined" key for tags that are not bound to any data, in particular :
- for the {:merge-cells-col} tag
- when using the {:vt#} tag
Requires docxtemplater 3.42.1 or higher
3.19.8
Fix bug when using renderAsync and parser compilation fails : the error should now be shown inside a multierror. To to this, we know use sm.getValueAsync in resolve instead of sm.getValue
3.19.7
Bugfix to set or get xml attributes correctly, even when using tabs instead of spaces in tags attributes
3.19.6
Set module.priority in order to have no more issues related to module ordering
3.19.5
Bugfix when using async mode with table {:merge-cells-col 1}
The following error was thrown :
3.19.4
Upgrade to correctly pass in fileType, contentType, … to resolve
Makes it compatible with docxtemplater 3.40.1
3.19.3
Throw specific error for FullTable and Grid Table module for docx when the data is not present.
It will now throw the following error :
3.19.2
Add module.clone() internal to make all modules (grid table, full table, …) work well with subsegment module
3.19.1
Bugfix for merge cell module.
It will now work correctly when used in async mode with other modules inside the table (notably with HTML module).
3.19.0
For vertical table module, in libreoffice, the rendering previously was that all columns were reset to have the same width, regardless of the previous width proportions in the table.
Now, the width proportions are kept.
For example, following table :
| Name | {:vt#users}{name} |
|---|---|
| Age | {age}{:vt/users} |
Will now correctly render (in libreoffice) as :
| Name | John | Mary |
|---|---|---|
| Age | 25 | 22 |
For other word viewers (Microsoft Office, Wps Office), the bug was not present.
Note that the full width of the table is kept the same before rendering and after rendering.
3.18.5
Revert change made in 3.18.4 regarding the grid table module.
Now, the default option for heightRule is "atLeast". This option was the default in 3.18.3 and prior versions, so it makes more sense to keep the default that we had for several years already.
If you prefer to have "exact" mode, where content that would overflow your table cell will be hidden, you can now configure it either in the constructor, or in your data, like this :
In the constructor :
const TableModule = require("docxtemplater-table-module");
const doc = new Docxtemplater(zip, {
modules: [new TableModule.Grid({ heightRule: "exact" })],
});
doc.render(/* */);
In your data :
const TableModule = require("docxtemplater-table-module");
const doc = new Docxtemplater(zip, {
modules: [new TableModule.Grid()],
});
doc.render({
user: {
heightRule: "exact",
size: [2, 4], // means 2 lines, 4 columns
widths: [175, 175, 175, 175], // The widths of each column
height: 200, // The height of each column
data: [
/* ... */
],
},
});
3.18.4
For Grid table module, update so that the elements created inside the grid won't overflow.
This can be overriden using the option : { heightRule: "atLeast" }
3.18.3
Revert behavior of 3.18.2
Now, we accept data elements that don't contain any text property.
In this case we will simply use an empty string, eg the cell will be blank.
Correct case when the data is a number (it will then be converted by docxtemplater).
3.18.2
Throw specific error if the data is an object and is missing the text property:
doc.render({
table1: {
data: [[{ colspan: 3 }]],
},
});
Previously, the error was the following :
at createCell (es6/table-creator.js:292:4)
3.18.1
Bugfix when using renderAsync() and a {:table xxx} tag has no corresponding data.
Previously, this would fail with :
at es6/full-table.js:186:9
at async Promise.all (index 0)"
3.18.0
For TableMerge module, add tag {:merge-cells-row} that allows to merge adjacent cells horizontally.
3.17.2
For "rtl" option of Table Merge cell module, bugfix issue where the merging rule didn't apply correctly on the second column.
3.17.1
Avoid possible issue of "Maximum call stack size exceeded"
3.17.0
Add support for "rtl" to enforce following rule :
"A given set of cells can only be merged when the cells that are adjacent to the left are either a merged cell or part of a merged cell."
To enable it write :
Note that it is also possible to reverse the order by using :
It also is possible to write multiple {:merge-cells-col} tags for the same template, for example :
{:merge-cells-col 6}
The above template will make that the cells in the 3rd col cannot me merged if their adjacent cells in the second col. And the cells in col 6 can be merged regardless of their left or right adjacent cells.
3.16.11
When the document contains a style which name is "Table Grid" but whose "id" is not "TableGrid", use the style which name is "Table Grid" for the table created by the Table Grid module
3.16.10
Bugfix merge-cell-col when also using angular parser.
Previously, the following template :
would show this error :
3.16.9
Update to be able to override table borders per cell
3.16.8
Add possibility to customize runProperties using the runProperties attribute.
3.16.7
Bugfix to correctly use the themeColor in the output when using that option, not just the calculated color.
3.16.6
Add way to set color of borders using "themeColor" variable, like this :
const tableModule = new TableModule.Full({
border: {
left: {
val: "triple",
size: 10,
themeColor: "accent1",
},
},
});
const doc = new Docxtemplater(zip, {
modules: [tableModule],
});
doc.render(data);
It the themeColor accent1 does not exist, the color will default to 00000.
3.16.5
Bugfix HTML and async mode
3.16.4
Bugfix TableMerge module when having values containing linebreaks.
3.16.3
Bugfix TableMerge module to work even when having to merge the bottom right cell.
3.16.2
Bugfix to not use "Normal" pStyle since the style "Normal" can be undefined
3.16.1
Bugfix async mode with TableModule.Grid and Images
3.16.0
Add support to create cells spanning multiple columns using the "FullTable" module.
Like this :
const TableModule = require("docxtemplater-table-module");
const doc = new Docxtemplater(zip, {
modules: [new TableModule.Full({})],
});
doc.render({
table: {
widths: [300, 300, 300],
data: [
[
"Text",
{
text: "Other",
colspan: 2,
},
],
["1", "2", "3"],
],
},
});
3.15.2
When using grid table module in async mode, Bugfix to avoid error :
at ScopeManager.\_getValue (js/scope-manager.js:49:7)
3.15.1
Stop using hardcoded "TableNormal" style
3.15.0
Make module compatible with docxtemplater@3.28.0. Please make sure to update docxtemplater to 3.28.0 at the same time you update this module. The internal change made is the use of the new matchers API which fixes bugs that were triggered depending on the order of the modules that are attached to the instance. Now the order of the modules should not matter as expected.
3.14.0
Make module compatible with docxtemplater@3.27.0. Please make sure to update docxtemplater to 3.27.0 at the same time you update this module
3.13.9
Allow to customize left, top, bottom, right, insideh or insidev value.
For example, like this :
const TableModule = require("docxtemplater-table-module");
const doc = new Docxtemplater(zip, {
modules: [
new TableModule.Full({
border: {
left: {
val: "triple",
size: 10,
color: "00FF00",
},
},
}),
],
});
doc.render(data);
3.13.8
Bugfix corruption when using TableModule.GridPptx together with HtmlPptxModule.
3.13.7
Update typings for options html, border, cellMargin for TableModule.full
3.13.6
Use @xmldom/xmldom instead of xmldom, see this github issue
3.13.5
Generate files in built with correct filename In previous versions, the filename was always build/docxtemplater.js. Now the filename is build/table-module.js The .min.js file is also created now.
3.13.4
Add typescript definitions for public API
3.13.3
Allow to specifiy verticalAlign in style property ("top", "center", "bottom").
Also allow this property when using the grid table module.
3.13.2
Move webpack from dependency to devDependency (which triggered an error during installation on node version 10)
3.13.1
Internal change to allow to match tags with non-breaking space.
When entering Ctrl+Shift+Space, a "non-breaking" space is created.
When using a non-breaking space in the tag {:table data}, the tag would not be replaced correctly.
3.13.0
- Add support to customize the background color of a single cell (a table header or a normal cell), by using object in data like this (note that you can mix strings and objects in the table data) :
doc.render({
table: {
widths: [300, 300],
data: [
[
"Text",
{
text: "Right",
style: {
textAlign: "right",
shade: "FFDD88",
},
},
],
[
{
text: "Left",
style: {
textAlign: "left",
shade: "DDFF88",
},
},
"lorem",
],
],
},
});
3.12.0
- Add support for MergeCell module in pptx format
- Add support to customize the background color of table headers and subheaders using
style.header.shade = "FF0000" - Add support to customize the text-alignment of table
style.header.textAlign = "right"
3.11.4
Bugfix, when using the TableModule.Module inside a loop, it would not work properly.
Now, even when the tag is inside a loop tag, it will still work.
The error would be the following previously :
Now, the generation works well.
3.11.3
Bugfix, when using the FullTableModule, the resolver did not work (it catched all tags, thus having as consequence the fact that image tags for example where replaced with no data).
3.11.2
Bugfix, when using the FullTableModule with the HTMLmodule and the image module in async mode, the images would not be loaded correctly.
Now, images are shown even when using async mode together with the HTMLModule
3.11.1
Bugfix, when having empty data as in data: [["", ""]] for the Fulltable module together with the HTML module : html: true, the cells now have an empty paragraph.
3.11.0
Add support to have HTML as part of the data when using together with the HTML module. Note that when using this option, the automatic chunkSize will not infer the size of the table very accurately.
To enable this feature you need to use both the Table Module and the HTML module, and you should also add the html: true option to the table module.
const TableModule = require("docxtemplater-table-module");
const HtmlModule = require("docxtemplater-html-module");
const doc = new Docxtemplater(zip, {
modules: [
new HtmlModule(),
new TableModule.Full({ html: true }),
],
});
doc.render({
header: ["Header1", "Header2"],
data: [
["<p><strong>Strong</strong> Text</p>", "Good"],
["<p><u>Underline</u> Text</p>", "Good"],
["<p><span style='color:#f00'>Red</u> Text</p>", "Good"],
],
});
When using this feature, all text that are inside the header, subheader or data parts will be rendered by converting HTML to docx.
3.10.2
Bugfix async support for TableModule.Merge when using together with subsection module
3.10.1
Add async support for TableModule.Merge (works with resolveData now)
3.10.0
Add new module to be able to merge adjacent cells together.
The syntax for that is : {:merge-cells-col 1}, that should be placed inside a table, which means that in the first column, all adjacent cells that have the same content should be merged together.
3.9.6
Bugfix Vertical Table Module in async mode (with resolveData).
Previously, an error would be thrown during render.
3.9.5
Do not render any element if data is empty
3.9.4
Add support for cellMargin.
3.9.3
Declare supportedFileTypes, which allows to use this module with the new docxtemplater constructor which was introduced in docxtemplater 3.17.
3.9.2
Update to work with latest docxtemplater, version 3.15.4
3.9.1
With vertical-table loop module, it is now possible to have nested horizontal loops + simple vertical loops
3.9.0
With vertical-table loop module, when you have row loops, you can also have a column that you hide/show based on a condition
3.8.0
In grid slide module for pptx, add possibility to loop over a given value.
3.7.4
Bugfix Cannot read property 'map' of undefined when having data: [] without any fixedColumns.
3.7.3
Bugfix for Cannot read property 'getAttribute' of undefined when having styles without names.
3.7.2
For Vertical Table module, the generated document was corrupt when having tables inside tables. This is no more the case
3.7.1
Do not add <w:spacing> tag if it is already present (fixes setting the spacing on the paragraph to change spacing of each paragraphs in the table).
3.7.0
Add support for finalPageBreak (default false), and stop inserting page breaks every time.
Add support for newlines (with \n) in data, header, subheader.
3.6.1
Add support for indent parameter to offset the table
3.6.0
Add support for table grid functionality when using this module together with the slides module.
3.5.4
Allow to have data: [] to show only a header.
3.5.3
Keep same font-size of text in {:table table1}
3.5.2
Update browser build to use XMLSerializer instead of xmldom
Use requiredAPIVersion
3.5.1
Add option border : { type: "all"} to force to have borders.
Fix bug totalWidth float
3.5.0
Add possibility to specify totalWidth, for example totalWidth: 700 or totalWidth: '100%'.
Add table grid module using : {:#grid user} and {:/grid}
3.4.4
- Move docxtemplater from devDependencies to dependencies
Explanation : On some versions of npm (notably 5.8.0), when having a package containing docxtemplater-table-module, the installation will generate a tree of node_modules that puts the module on a level where it has no access to docxtemplater. By explicitly asking it as a dependency, this issue is avoided.
3.4.3
Make it possible to not have a subheader (header without subheader)
3.4.2
- Make module compatible with docxtemplater version 3.5 and below.
Explanation : Recently, the scopemananger API (internal API) has changed, this new version of the table module makes the module work with both versions newer than 3.6 and older than 3.6 of docxtemplater.
3.4.1
Add meta context argument to custom parser with information about the tag for each types of tags
3.4.0
For Full Table module, add possibility to add function in constructor to be able to customize the default spacingAfter property (eg for example, remove any default options).
3.3.1
For Full Table module, use style and properties of current paragraph for each cells in the paragraphs.
3.3.0
For Full Table module, Add possibility to :
set the alignment with the
alignoptionset options global to each table in the constructor
3.2.3
For Full Table module, make all parameters except data optional.
3.2.2
Handle vertical tables that have different amount of columns. For example :
| Table | {:vt#users} | |
| name | (The name of the user) | {name} |
| address | (The address of the user) | {address}{:vt/users} |
3.2.1
Make generated docx not contain unnecessary commas
3.2.0
Add support for vertical table
3.1.3
- Add table style only if needed
3.1.2
- Fix other
.forEachwhen last table is empty. - Fix height calculation, that doesn't take into account the height of the vertical cells
3.1.1
The headerSize is now calculated and taken into account when chunking.
Fix .forEach bug : If the dataset contains a cell that would not fit in the table because it is too high, the module will still put it in there since it cannot be splitted
3.1.0
Add support for dynamic chunkSize.
You can write :
const doc = new Docxtemplater(zip, {
modules: [
new TableModule.Full({
chunkSize: {
type: "dynamic",
size: { min: 7000, max: 8100 },
},
}),
],
});
doc.render(data);
3.0.0
Initial release
 Releases RSS Feed
Releases RSS Feed