Paragraph-placeholder module
The paragraph-placeholder module allows to simply repeat or show hide a given paragraph, shape, depending on a condition.
It allows you to hide or show a paragraph or shape (using true/false) or repeat a paragraph or shape (using an array).
Usage
Your docx should contain the text: {?data}. After installing the module, you can use a working demo by running node sample.js.
When a tag beginning with a question mark (?) is found, the tag value is calculated.
If the tag value is :
falsy the whole paragraph containing the tag is removed.
true, the paragraph is kept but the tag is replaced to "".a string, the tag is replaced normally and the paragraph is kept.
Hello {?user}will renderHello Johnif the data is{ user: "John" }an object, the tag is replaced normally and the paragraph is kept.
an array, the paragraph will be duplicated for each element in the array.
For example, you can write :
- {?users}User {user} likes {sport}With following data :
doc.render({ users: [ { user: "John", sport: "Golf", }, { user: "Mary", sport: "Kickboxing", }, ], });Will render
- User John likes Golf
- User Mary likes Kickboxing
If there are multiple "paragraph placeholder" tags in the same paragraph, the paragraph will be removed if one of the values is falsy. Only if all values are truthy, the paragraph is kept.
For arrays, it is also possible to use arrays that contain just string values, for example :
With a value of {users: ["John", "Jack", "Mary" ]} will now render :
- Jack
- Mary
Usage (nodejs)
const PPModule = require("docxtemplater-pp-module");
const fs = require("fs");
const zip = new PizZip(fs.readFileSync("input.docx"));
const doc = new Docxtemplater(zip, {
modules: [new PPModule({})],
});
doc.render({
company_name: "Acme Corp",
company_shareprice: 20.93,
});
const buffer = doc.toBuffer();
fs.writeFile("test.docx", buffer);
Usage (browser)
In the browser, use following html file :
<html>
<script src="node_modules/docxtemplater/build/docxtemplater.js"></script>
<script src="node_modules/pizzip/dist/pizzip.js"></script>
<script src="node_modules/pizzip/vendor/FileSaver.js"></script>
<script src="node_modules/pizzip/dist/pizzip-utils.js"></script>
<script src="build/pp-module.js"></script>
<script>
PizZipUtils.getBinaryContent(
"examples/demo.docx",
(error, content) => {
if (error) {
console.error(error);
return;
}
const zip = new PizZip(content);
const doc = new docxtemplater(zip, {
modules: [new DocxtemplaterPPModule({})],
});
doc.render({
company_name: "Acme Corp",
company_shareprice: 20.93,
});
const out = doc.toBlob();
saveAs(out, "generated.docx");
}
);
</script>
</html>
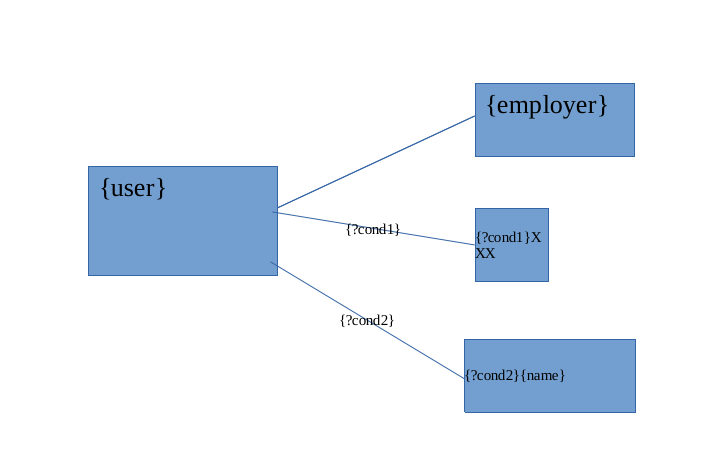
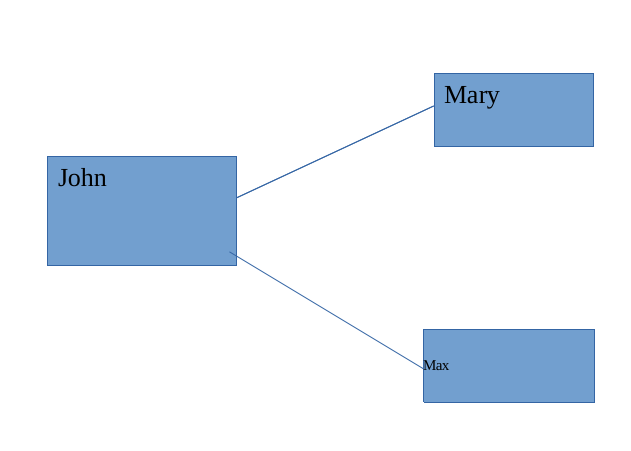
Shapes
It is possible to show or hide a shape in a diagram using this module, simply with this template :

doc.render({
cond1: false,
cond2: true,
user: "John",
employer: "Mary",
name: "Max",
});

If you prefer to remove only the paragraph and not the textbox/shape, than you can specify the following option :
const PPModule = require("docxtemplater-pp-module");
const doc = new Docxtemplater(zip, {
modules: [new PPModule({ expandToShape: false })],
// The default value for expandToShape is true
});
doc.render(/* data */);
CHANGELOG
3.5.11
lodash has been updated to version 4.17.23 to address a reported security vulnerability affecting the omit and unset functions (details: on this Github Advisory).
In our codebase, these functions are not used with user-controlled paths, meaning the vulnerability could not be exploited in our context. This update is applied as a precaution and to stay aligned with security best practices.
3.5.10
Fix typescript typings (for expandToShape option).
3.5.9
Make it possible to disable expandToShape, by writing :
const PPModule = require("docxtemplater-pp-module");
const doc = new Docxtemplater(zip, {
modules: [new PPModule({ expandToShape: false })],
// The default value for expandToShape is true
});
doc.render(/* data */);
This way, if you put a tag inside a shape, only the paragraph containing the tag will be dropped, not the whole shape / textbox.
3.5.8
Make it possible to use prefix from the constructor
3.5.7
Add typescript typings to be able to change the module prefix
3.5.6
Upgrade module to use NodeNext moduleResolution setting. See explanation here
3.5.5
Use new resolvedId API => requires docxtemplater@3.43.0
3.5.4
Fix bug when using renderAsync and parser compilation fails : the error should now be shown inside a multierror. To to this, we know use sm.getValueAsync in resolve instead of sm.getValue
Use sm.getValueAsync in resolve : fixes a bug if the parser fails
3.5.3
Set module.priority in order to have no more issues related to module ordering
3.5.2
Upgrade to correctly pass in fileType, contentType, … to resolve
Makes it compatible with docxtemplater 3.40.1
3.5.1
Add module.clone() internal to make module work well with subsegment module
3.5.0
Add support for loops in the module :
3.4.0
Add support, for shapes, which allows to show or hide a shape.
3.3.2
When using this module with the docxtemplater option {linebreaks: true}, the rendered elements will also contain linebreaks.
3.3.1
When using this module in async mode inside a loop, the following message would appear :
at ScopeManager.\_getValue (.../paragraph-placeholder/node_modules/docxtemplater/js/scope-manager.js:49:7)
Now, the module works well even when the tag is placed inside a loop.
3.3.0
Make module compatible with docxtemplater@3.28.0. Please make sure to update docxtemplater to 3.28.0 at the same time you update this module. The internal change made is the use of the new matchers API which fixes bugs that were triggered depending on the order of the modules that are attached to the instance. Now the order of the modules should not matter as expected.
3.2.5
Use @xmldom/xmldom instead of xmldom, see this github issue
3.2.4
Generate files in built with correct filename In previous versions, the filename was always build/docxtemplater.js. Now the filename is build/pp-module.js The .min.js file is also created now.
3.2.3
Add typescript definitions for public API
3.2.2
Bugfix "Cannot read property 'offset' of undefined, when using multiple paragraph placeholder tags in the same paragraph
3.2.1
Declare supportedFileTypes, which allows to use this module with the new docxtemplater constructor which was introduced in docxtemplater 3.17.
3.2.0
Hide value if value === true (in that case, show the paragraph but don't display any value)
3.1.0
Add support for pptx format (Powerpoint files)
3.0.0
Initial release
 Releases RSS Feed
Releases RSS Feed